HTML,CSS,CSSフレームワーク
HTML、CSS、CSSフレームワークについて学ぶ「入門のワークショップ」です。小手先のやり方ではなく、ワークショップ終了後も学び続けられるように、HTML、CSS、CSSフレームワークの「学び方」を学びます。ワークショップ終了後もドンドン独学できるようになります。

ワークショップ概要
内容
HTML、CSS、CSSフレームワークについて学ぶ「入門のワークショップ」です。小手先のやり方ではなく、ワークショップ終了後も学び続けられるように、HTML、CSS、CSSフレームワークの「学び方」について学びます。ワークショップ終了後もドンドン独学できるようになります。
期待できる効果
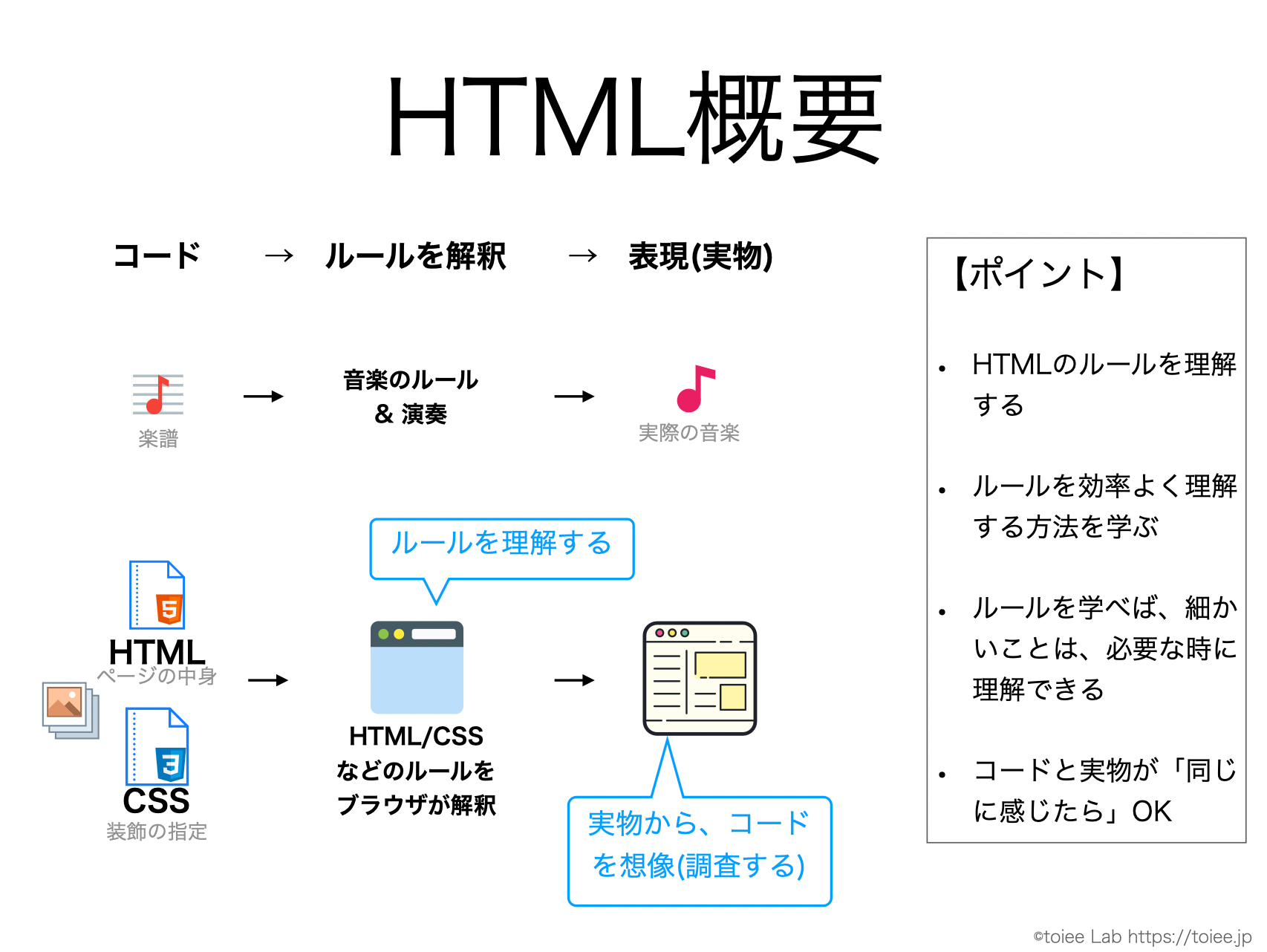
- HTML、CSS、CSSフレームワークの世界について学ぶ
- 仮説検証する方法を学ぶ(プログラミング言語を学ぶ際にも役立つ)
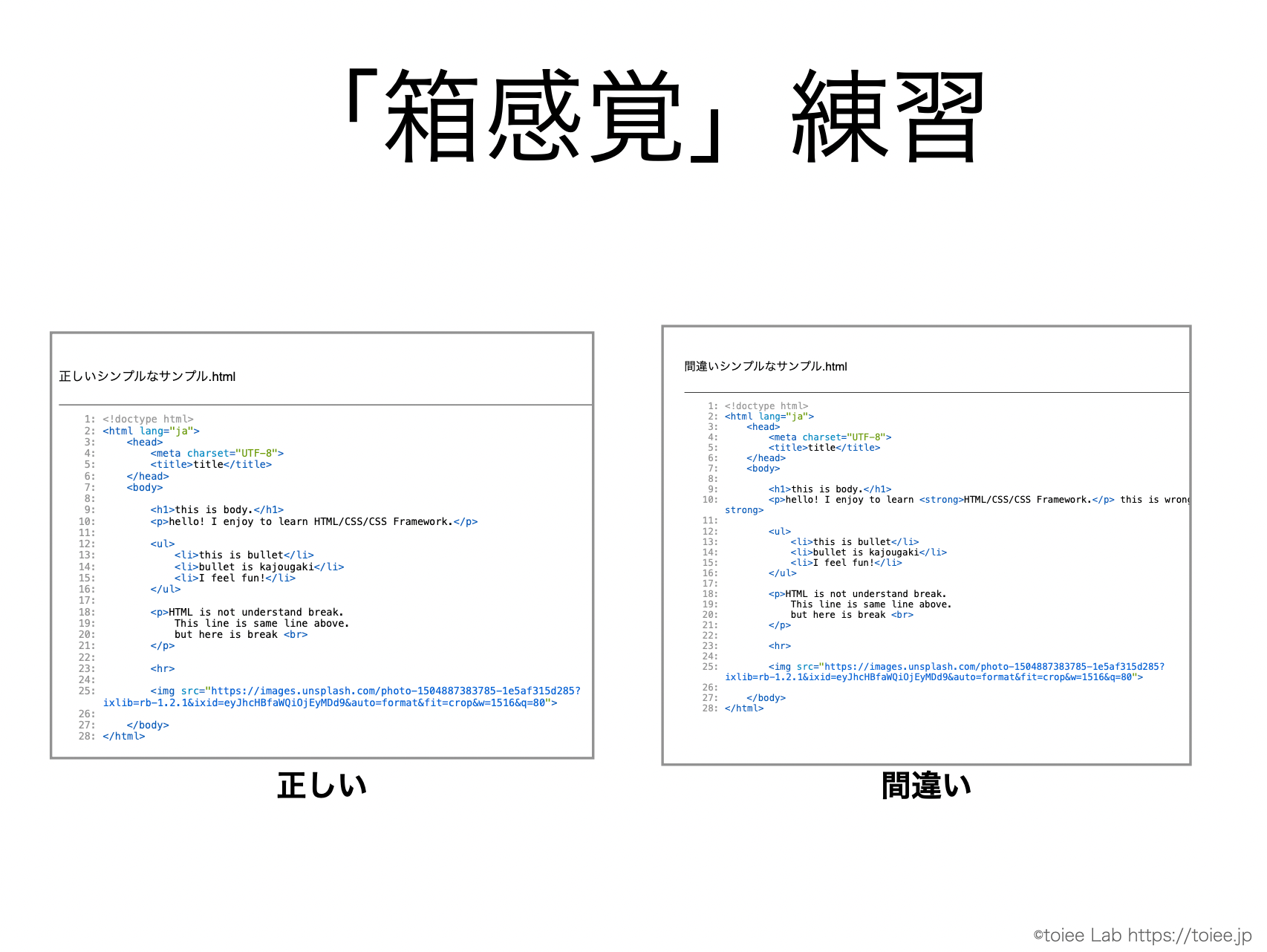
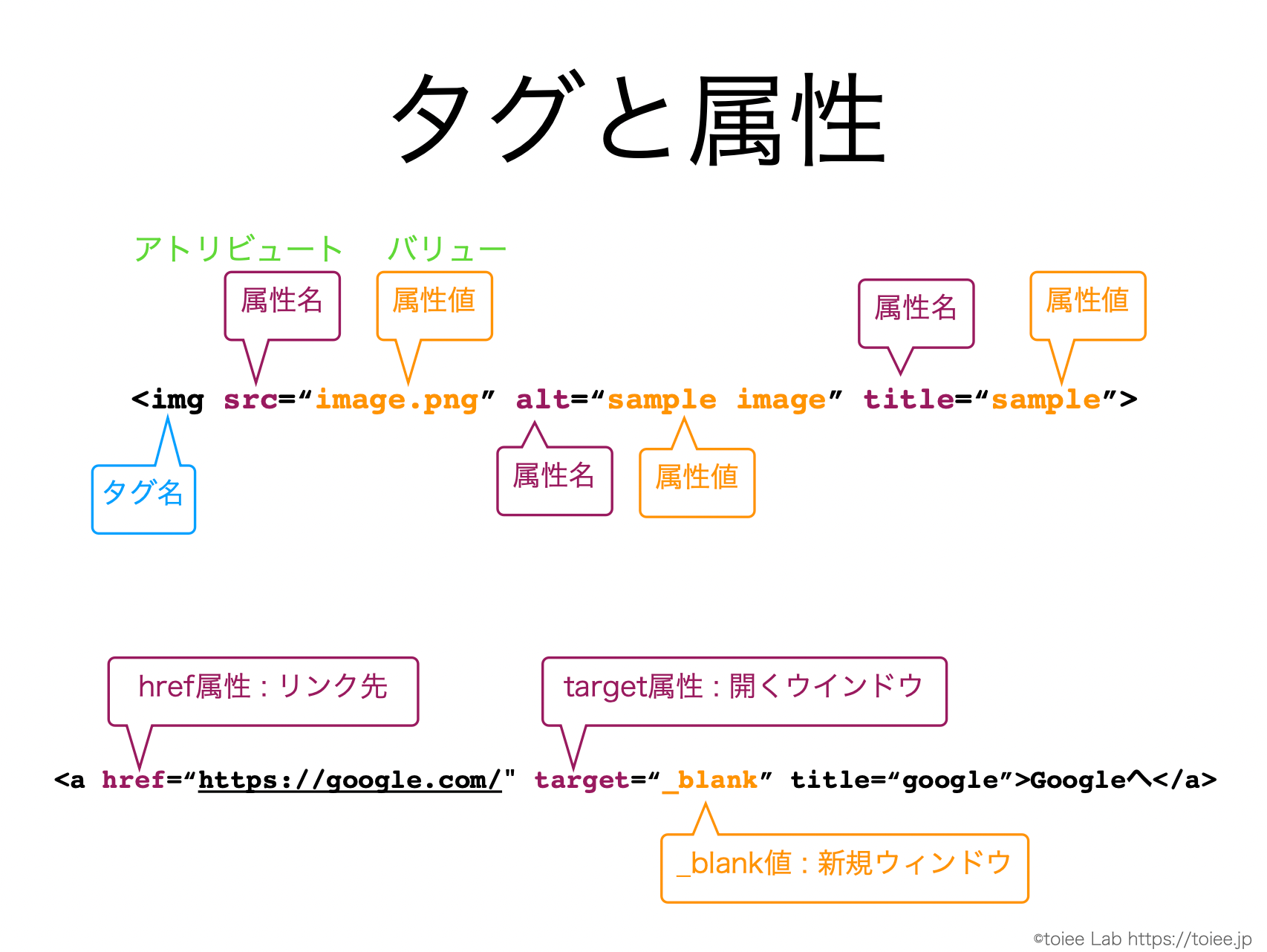
資料、開催イメージ




活用シーン
サイトの構築を行いたい方や、プログラミングの世界に興味がある方の入門
ライセンス、著作権、使用について
ワークショップ資料を自由に利用しても良いですか?
はい可能です。レジュメを参考にワークショップを開催し、参加者資料を配布することができます。また、資料に追記したり、ご自身の授業にアレンジして使うこともできます。
なお、ワークショップ資料の著作権は、クリエイティブ・コモンズ4.0(表示・継承)としています。ご利用の際は、「toiee Lab https://www.toiee.jp/ 」をご案内ください。案内する場所、タイミングなどはお任せします。また資料内に小さく記載しても構いません。
商用利用しても良いでしょうか?
はい、可能です。有料のワークショップ(オンライン、オフライン)開催に使っていただけます。また、企業研修、チーム学習にも自由に使っていただけます。ただし、配布資料やレジュメ資料に関しては「クリエイティブ・コモンズ4.0(表示・継承)」に従ってください。
誰でも、簡単にワークショップを開催できますか?
ワークショップの進行の難易度は、ワークショップによって異なります。簡単なワークであれば、ファシリテーション・トレーニングを受けていなくても可能です。
ただし、難易度が高いワーク(長時間のものなど)の場合、進行に慣れるまで時間がかかります。
また、最大限の効果を発揮するには、ラーニング・ファシリテーションについて学んだり、トレーニングを受けることをお勧めします。
関連記事
- 現在準備中です
Workshop 進行
HTML,CSS,CSSフレームワーク
ワークショップの進行動画や、解説などをご覧ください。また、参加者用の資料ダウンロード、ファシリテーター用も、ご利用ください。
- 所要時間 : 3時間程度
- 開催場所 : オンライン、オフライン
- 人数 : 特に制限なし(人数が多い場合は、チーム分を分ける。ブレイクアウトルームを活用する)
- 必要なもの : ネット環境、PC、Visual Studio Codeのセットアップ(コードを書いてすぐに実行できる環境)